Spotlights
Nhà phát triển front-end, nhà phát triển web (front-end), nhà phát triển giao diện người dùng, nhà phát triển trải nghiệm người dùng (UX), kỹ sư phần mềm front-end, kiến trúc sư front-end, nhà phát triển JavaScript, nhà phát triển react, nhà phát triển Angular, vue.js nhà phát triển, nhà phát triển CSS, nhà phát triển HTML, kỹ sư UI / UX, nhà thiết kế front-end, chuyên gia phát triển front-end
Các trang web không tự xây dựng (chưa). Họ yêu cầu lập kế hoạch cẩn thận bởi các chuyên gia phát triển khung và các tính năng kỹ thuật, chủ yếu được thực hiện bởi Back-End Developers. Ngoài ra còn có các Kỹ sư hoặc Nhà phát triển Web Front-End, những người thiết kế và lựa chọn các yếu tố để người dùng giao tiếp.
Nói chung, họ chịu trách nhiệm về giao diện của trang web, dựa trên thông số kỹ thuật của khách hàng. Tùy thuộc vào phạm vi công việc, họ sẽ làm việc với một nhóm để đảm bảo tầm nhìn của khách hàng được đáp ứng. Ngày càng có nhiều khách hàng yêu cầu các trang web tinh gọn và thân thiện với thiết bị di động.
Kỹ sư front-end là bậc thầy trong việc tạo bố cục hiệu quả bằng cách sử dụng đồ họa và nội dung có liên quan trong khi kết hợp các yếu tố chức năng cụ thể như tính năng thanh toán mua hàng. Điều này đòi hỏi kiến thức vững chắc về các ngôn ngữ áp dụng như HTML, CSS và JavaScript. Triển vọng việc làm rất mạnh mẽ, với nhu cầu dự kiến sẽ tăng trong những năm tới.
- Khám phá khả năng ngôn ngữ máy tính để tạo các trang web tùy chỉnh cho khách hàng
- Giúp các công ty trở nên thành công hơn thông qua sự hiện diện trực tuyến mạnh mẽ
- Xây dựng các kỹ năng có thể xuất khẩu đang có nhu cầu cao và có thể được đưa vào sử dụng mọi lúc, mọi nơi
Lịch làm việc
- Lịch trình của các Kỹ sư Front-End đủ điều kiện phụ thuộc vào chủ nhân của họ. Nhiều người làm công việc toàn thời gian thường xuyên trong văn phòng, trong khi những người khác làm việc tại nhà trên cơ sở hợp đồng. Lĩnh vực nghề nghiệp này bao gồm nhiều dịch giả tự do, bao gồm cả những người cư trú ở nước ngoài. Trong một số trường hợp, người lao động bên ngoài Hoa Kỳ có thể cung cấp tỷ giá thấp hơn do chênh lệch tỷ giá hối đoái tiền tệ. Tất cả công nhân trong lĩnh vực này phải mong đợi giờ làm thêm khi các dự án yêu cầu đáp ứng thời hạn chặt chẽ hoặc khi có vấn đề xảy ra.
Nhiệm vụ tiêu biểu
- Gặp gỡ khách hàng, người quản lý dự án, nhà thiết kế Trải nghiệm người dùng và Giao diện người dùng tiềm năng và Nhà phát triển Back-End để động não thiết kế trang web và ý tưởng nội dung
- Thảo luận về tất cả các yếu tố xây dựng thương hiệu, nội dung, đồ họa, thành phần nghe nhìn, hoạt ảnh, chức năng mong muốn và các vấn đề khác cần thiết
- Lập kế hoạch công việc cần thiết cho việc đại tu và nâng cấp trang web hiện có
- Xây dựng các khái niệm nguyên mẫu và chế tạo đồ họa để xem xét và phản hồi, dựa trên ý kiến đóng góp từ các thành viên khác trong nhóm và khách hàng
- Tạo mã áp dụng bằng nhiều ngôn ngữ khác nhau để biến kế hoạch thành hiện thực
- Trách nhiệm bổ sung
- Tiến hành thử nghiệm rộng rãi để đảm bảo mã hoạt động như mong muốn; điều chỉnh khi cần thiết
- Biết thành viên nào trong nhóm tham gia vào bất kỳ dự án nhất định nào, vai trò và trách nhiệm của họ
- Sao lưu tệp trong trường hợp có sự cố
Kỹ năng mềm
- Kỹ năng lắng nghe mạnh mẽ
- Chú ý đến chi tiết
- Nghi thức điện thoại và email tốt
- Kỹ năng dịch vụ khách hàng
- Phong thái chuyên nghiệp
- Định hướng nhóm
- Tập trung vào mục tiêu
- Kiên nhẫn; Sẵn sàng giải quyết các thách thức
- Tư duy phân tích, phản biện
- Sáng tạo, nghệ thuật và linh hoạt
- Làm quen với các vai trò khác trong nhóm, chẳng hạn như người sáng tạo nội dung và chuyên gia SEO
- Nhận thức chung về tâm lý học và cách người dùng tương tác với các trang web
- Có thể nhận phản hồi và phê bình
- Được tổ chức với kỹ năng quản lý thời gian tuyệt vời
Kỹ năng kỹ thuật
- Trải nghiệm thực tế, thực tế với HTML/CSS, JavaScript
- Mức độ chuyên môn khác nhau với:
- jQuery
- Các framework CSS và JavaScript (chẳng hạn như Bootstrap và AngularJS)
- Bộ tiền xử lý CSS (như Sass, Less, Stylus, v.v.)
- Phần mềm kiểm soát phiên bản (Git)
- Thiết kế đáp ứng
- Kiểm tra và gỡ lỗi các chương trình (chẳng hạn như Mocha hoặc Jasmine)
- Các công cụ dành cho nhà phát triển trình duyệt; Công cụ xây dựng/tự động hóa
- Hiệu suất web (Grunt, gulp)
- Dòng lệnh
- Kiến thức về các xu hướng chuyển động nhanh liên quan đến thiết kế và xây dựng thương hiệu website
- Hiểu biết về các tính năng chia sẻ và tương tác ứng dụng truyền thông xã hội
- Sẵn sàng nâng cao kỹ năng khi cần thiết
- Cơ quan thiết kế hệ thống máy tính
- Publishing
- Quảng cáo
- Công ty tư vấn quản lý
- Các công ty và tổ chức lớn
- Các ngành chăm sóc sức khỏe
- Cơ quan chính phủ
- Tự kinh doanh
Hầu như mọi tổ chức trên thế giới đều có một số loại hiện diện trực tuyến tại thời điểm này, với các trang web độc đáo là tiêu chuẩn. Công nghệ đã đi một chặng đường dài kể từ khi các trang web chủ yếu là văn bản đầu tiên như CERN, Acme Labs, World Wide Web Worm và Doctor Fun. Các công ty muốn có các trang web tốc độ cao, tiên tiến thu hút sự chú ý của bạn và nắm giữ nó khi họ chuyển đổi bạn từ người đọc sang khách hàng trả tiền.
Các trang web không phải của công ty cũng muốn có những thiết kế hấp dẫn có thể cung cấp hiệu quả bất cứ thứ gì người dùng của họ đang tìm kiếm. Áp lực đối với các Kỹ sư Front-End có thể rất lớn, tùy thuộc vào phạm vi mục đích của trang web. Đó là lý do tại sao điều quan trọng là nhân viên phải kiểm tra và gỡ lỗi trước khi khởi chạy cũng như hợp tác chặt chẽ với các thành viên khác trong nhóm để đảm bảo trang web được an toàn và có thể xử lý lưu lượng truy cập dự kiến. Tin tặc liên tục tìm kiếm các lỗ hổng để khai thác, để làm sập các trang web, vi rút thực vật hoặc đánh cắp thông tin.
Công nghệ không bao giờ ngừng thay đổi và phát triển, đó là lý do tại sao các nhà phát triển web cần phải cập nhật xu hướng. Từ giao diện người dùng vi mô đến Thiết kế nguyên tử, có rất nhiều đổi mới hướng xuống đường ống mà các Kỹ sư Front-End nên đi đầu. Các chứng chỉ có thể không theo kịp những thay đổi thực tế, vì vậy điều quan trọng là phải theo dõi bằng cách đọc và kết nối với các đồng nghiệp.
Mua sắm trực tuyến đã tăng vọt trong thời gian gần đây, buộc nhiều doanh nghiệp phải thực hiện những thay đổi lớn trong hoạt động của họ đòi hỏi phải nâng cấp trang web đáng kể. Các trang web cũng phải thân thiện với thiết bị di động, điều này không phải lúc nào cũng đúng trong quá khứ. Khi người lao động nước ngoài cạnh tranh việc làm, điều quan trọng là phải trau dồi tiếng Anh và các kỹ năng giao tiếp khác để đạt được hoặc duy trì lợi thế cạnh tranh so với lao động rẻ hơn.
Các kỹ sư Front-End làm việc trong nhà rất nhiều và thường một mình. Nhiều người bắt đầu với niềm yêu thích ban đầu đối với máy tính và công nghệ ở trường trung học hoặc trước đó. Có một sự nhấn mạnh vào thiết kế thanh lịch, đó là lý do tại sao các cá tính nghệ thuật thường được thu hút vào lĩnh vực này. Nhiều công nhân có ý thức nhạy bén về thẩm mỹ thị giác và có lẽ quan tâm đến các dự án nghệ thuật, thiết kế và đa phương tiện, đồng thời có thể thích làm video hoặc xây dựng blog và trang web sở thích trên GoDaddy, WordPress hoặc Wix.
Mặc dù có nhiều thời gian dành cho riêng mình, nhưng công việc này đòi hỏi nhiều nỗ lực nhóm và tinh thần đồng đội. Các kỹ năng hợp tác như vậy thường được mài giũa trong các hoạt động ở trường hoặc ngoại khóa. Nhân viên phải là những đối tác háo hức, không phải là những nhà tư tưởng cứng nhắc muốn "làm mọi thứ theo cách của họ".
Trong thời gian rảnh rỗi, các Kỹ sư Front-End có thể luôn có niềm đam mê học hỏi những điều mới và chủ động làm chủ bộ kỹ năng của họ mà không bị nói rằng họ phải làm như vậy. Nói cách khác, họ thực sự yêu công việc của họ! Sở hữu cảm giác đồng cảm phát triển tốt, họ cũng có thể đặt mình vào vị trí của người quản lý, chủ sở hữu, khách hàng và những người dùng cuối khác... một khả năng có thể đã được trau dồi trong thời thơ ấu.
- Kỹ sư Front-End thường có bằng cử nhân về Khoa học Máy tính hoặc lập trình, nhưng điều này không phải lúc nào cũng bắt buộc
- Theo O-Net Online, 46% Nhà phát triển web có bằng đại học, 17% có chứng chỉ sau trung học và 17% có bằng cao đẳng
- Thiết kế web là một lựa chọn cấp bằng cao đẳng phổ biến
- Các khóa học thiết kế đồ họa rất quan trọng đối với nhiều vị trí
- Kinh nghiệm làm việc thực tế thường quan trọng như học thuật. Người lao động phải biết HTML, JavaScript và có các kỹ năng lập trình và phần mềm khác như đã tham khảo ở trên
- Nhà tuyển dụng quan tâm đến việc xem bằng chứng về các kỹ năng mềm cần thiết, và không chỉ là khả năng kỹ thuật, vì vậy đừng bỏ bê các lớp học tiếng Anh, viết, nói và quản lý của bạn
- Tự học với những điều sau:
- LinkedIn Learning trở thành nhà phát triển front-end
- Chương trình Nanodegree dành cho nhà phát triển web Front-End của Udacity
- Nguyên tắc cơ bản về CNTT của CompTIA
- Các chứng nhận dành riêng cho nhà cung cấp/công nghệ như Google Cloud, RedHat, Microsoft (MTA, MSCA, MSCE)
- Udemy:
- Bootcamp dành cho nhà phát triển web
- Nhà phát triển web hoàn chỉnh vào năm 2019: Zero to Mastery
- Coursera:
- Thiết kế web cho mọi người
- Nền tảng lập trình của Duke với JavaScript, HTML và CSS
- Tóm tắt kỹ năng: Phát triển Front End
- Một số người cho rằng bằng Kỹ sư Front-End tốt nhất là Hệ thống thông tin máy tính
- Kiểm tra bảng xếp hạng hàng năm của US News về Các Chương trình Khoa học Máy tính Tốt nhất và Chương trình Ngôn ngữ Lập trình Tốt nhất
- Các lớp học về cả thiết kế front-end và back-end có thể hữu ích, cùng với quản lý dự án và thiết kế cơ sở dữ liệu
- Tiết kiệm thời gian xáo trộn từ lớp này sang lớp khác bằng cách đăng ký vào một chương trình trực tuyến hoặc kết hợp
- Đảm bảo tổ chức được công nhận đầy đủ
- Tự học. Hầu hết các kỹ năng cơ bản cần thiết để bắt đầu có thể đạt được miễn phí hoặc với rất ít tiền (xem các đề xuất về Giáo dục và Đào tạo của chúng tôi ở trên và nhiều danh sách Trang web được Đề xuất bên dưới)
- Giữ một danh mục các dự án bạn đã hoàn thành, cùng với ghi chú về những gì bạn đã làm để đạt được những kết quả đó
- Tình nguyện giúp trường học của bạn hoặc các hiệp hội khác với trang web của họ
- Tìm cơ hội thực tập mang lại cơ hội kinh nghiệm làm việc thực tế
- Khi bạn đủ giỏi, hãy tham gia Upwork và bắt đầu xây dựng thông tin đăng nhập tự do của bạn
- Tham gia các câu lạc bộ máy tính để kết nối với những người khác và giúp dạy nhau các kỹ năng và thủ thuật
- Trau dồi kỹ năng giao tiếp và dịch vụ khách hàng của bạn bằng các môn học liên quan
- Luôn bắt kịp với công nghệ mới nổi và xu hướng hiện tại
- Đọc các tác giả Quora nổi tiếng viết về lĩnh vực này và đặt câu hỏi cho họ

- Thiết lập thông báo việc làm trên các cổng thông tin việc làm như Indeed, Monster và Glassdoor
- Hỏi khoa đại học hoặc trung tâm hướng nghiệp trường học của bạn để được trợ giúp tìm cơ hội
- Quét chặt chẽ các tin tuyển dụng để biết các kỹ năng, đào tạo và kinh nghiệm cần thiết
- Hãy xem xét kỹ những phẩm chất mà nhà tuyển dụng đang tìm kiếm ở các Kỹ sư Front-End mới
- Thành thật điều chỉnh đơn đăng ký của bạn để phù hợp với mọi thứ mà nhà tuyển dụng đang tìm kiếm
- Cho phép nhà tuyển dụng xem danh mục đầu tư của bạn bằng cách thêm liên kết vào sơ yếu lý lịch của bạn
- Làm cho danh mục đầu tư trực tuyến của bạn trở nên chuyên nghiệp, liệt kê các kỹ năng công nghệ chuyên biệt, các dự án cá nhân và liên kết đến bất kỳ dự án nào trên GitHub, CakeResume hoặc CodePen
- Cung cấp ngữ cảnh liên quan đến từng mục (ai, cái gì, ở đâu, khi nào và tại sao chi tiết)
- Đảm bảo bản thân danh mục đầu tư là nơi thể hiện tài năng của bạn!
- Bạn càng có nhiều kinh nghiệm lập trình, bạn sẽ càng có vị trí tốt hơn so với đối thủ cạnh tranh
- Hãy nhớ rằng, không phải công việc nào cũng yêu cầu bằng cấp. Nếu bạn chưa có, hãy đọc các tin tuyển dụng để xem liệu kinh nghiệm khác có thể được thay thế cho giáo dục chính quy hay không
- Hãy súc tích nhưng đừng ngại liệt kê các chi tiết kỹ thuật trên sơ yếu lý lịch; Hãy xem "Cách viết sơ yếu lý lịch dành cho nhà phát triển front-end sẽ giúp bạn có một cuộc phỏng vấn"
- Đừng quên những kỹ năng mềm đó! Thể hiện chúng trên ứng dụng và trong các cuộc phỏng vấn
- Nhận ý kiến thứ hai! Yêu cầu ai đó xem lại sơ yếu lý lịch và danh mục đầu tư của bạn
- Hỏi giáo viên / người giám sát xem họ có biết về cơ hội việc làm hay sẽ là tài liệu tham khảo cho bạn không
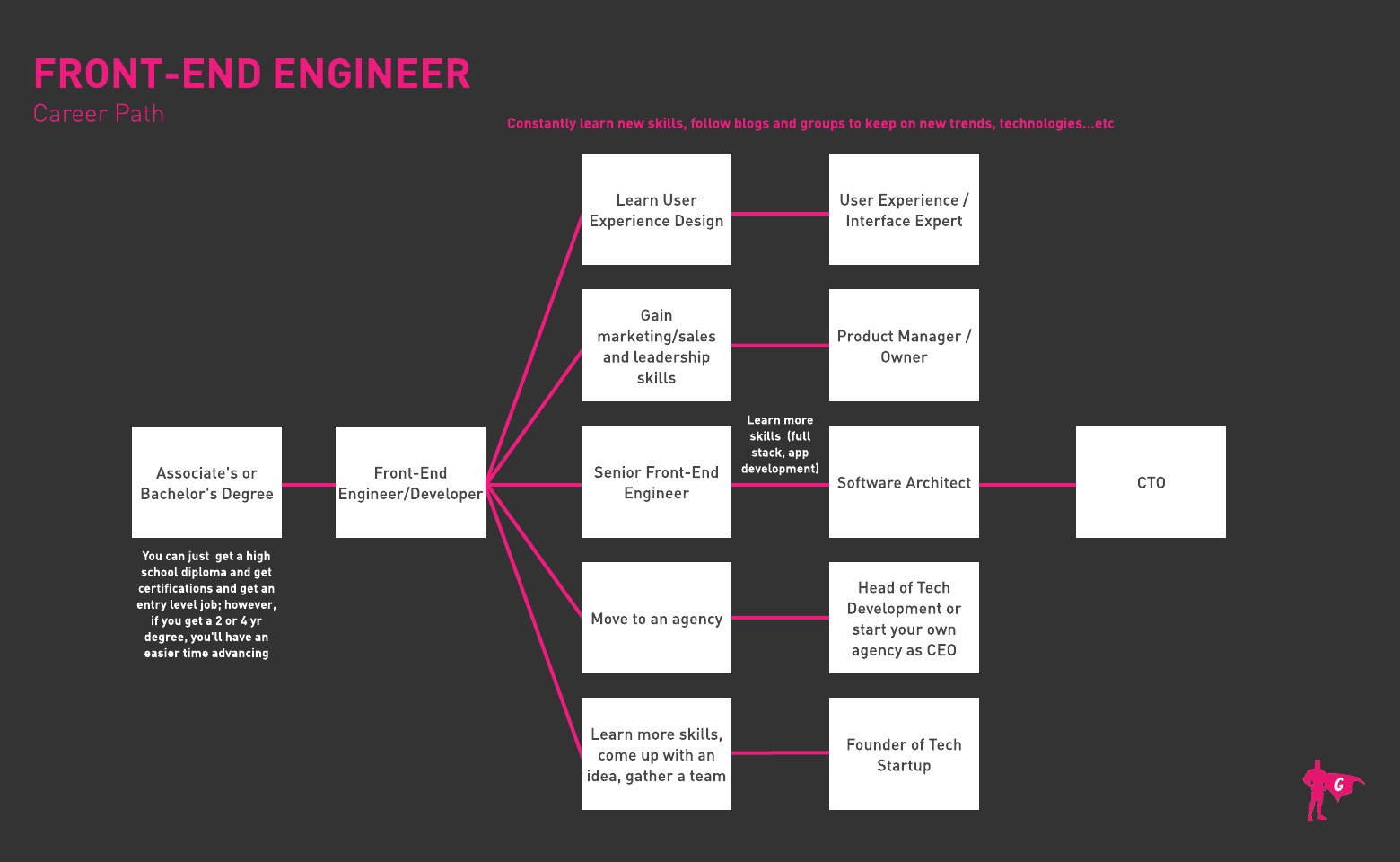
- Nói chuyện với người giám sát và người quản lý của bạn, để nhận lời khuyên và cho họ biết bạn quan tâm đến việc làm những gì cần thiết để đủ điều kiện nhận cơ hội thăng tiến
- Biết loại vai trò trung gian nào bạn muốn đảm nhận, chẳng hạn như Nhà phát triển phần mềm, Nhà phát triển ứng dụng hoặc Nhà phát triển web nhiều kinh nghiệm
- Đồng thời bắt đầu lập kế hoạch cho các vai trò nâng cao như Nhà phát triển cấp cao, Kỹ sư phát triển phần mềm hoặc Kiến trúc sư phần mềm
- Giữ cho kỹ năng công nghệ của bạn sắc bén bằng cách hoàn thành các chứng chỉ nâng cao
- CompTIA liệt kê các chứng chỉ áp dụng cho các giai đoạn phát triển nghề nghiệp khác nhau của bạn
- Nếu bạn chưa có bằng cử nhân, hãy cân nhắc hoàn thành nó. Sau đó, bắt đầu với chủ của bạn, nếu bạn muốn tiếp tục tiến lên
- Làm công việc xuất sắc trên mọi dự án và nhận được đánh giá tích cực từ khách hàng
- Luôn luôn đáp ứng thời hạn, nhưng không phải trả giá bằng chất lượng
- Nghiên cứu các xu hướng thiết kế mới và duy trì cảm hứng!
- Được xuất bản trực tuyến và in ấn. Viết bài cho các pháp sư in ấn trong ngành như Net, How, Layers, Computer Arts, Digital Arts, Web Designer, CMYK, v.v.
Các trang web
- Hiệp hội máy tính
- Rực rỡ
- Sổ tay Triển vọng Nghề nghiệp của Cục Thống kê Lao động
- CodeSignal
- Chiến tranh mã
- Trò chơi CodinGame
- CompTIA
- Hiệp hội các chuyên gia CNTT CompTIA
- Khóa học
- edX
- Chủ nghĩa thực tiễn
- freeCodeCamp
- Quản trị viên giao diện người dùng
- HackerTrái đất
- Xếp hạng hacker
- Javascript30
- Trường Rithm
- Udemy ·
- W3Schools: Javascript
- Tổ chức quản trị trang web thế giới
Sách vở
- Thiết kế web với HTML, CSS, JavaScript và jQuery Set, bởi Jon Duckett
- Phát triển web front-end: Hướng dẫn trang trại Big Merr, Hướng dẫn trang trại Big Nerd
- Mã hóa web & Phát triển tất cả trong một cho người giả, bởi Paul McFedries
- HTML, CSS và JavaScript All in One, Sams Teach Yourself, của Julie C. Meloni và Jennifer Kyrnin
- Nhà phát triển Full Stack, bởi Chris Northwood
Có rất nhiều công việc dành cho những người thích làm việc với máy tính. Front-End Development là một phát triển phổ biến, nhưng nó không phù hợp với tất cả mọi người. BLS liệt kê các tùy chọn để suy nghĩ, tùy thuộc vào sở thích và năng khiếu của bạn:
- Quản lý máy tính và hệ thống thông tin
- Lập trình viên máy tính
- Chuyên gia hỗ trợ máy tính
- Nhà phân tích hệ thống máy tính
- Quản trị viên Cơ sở dữ liệu
- Nhà thiết kế đồ họa
- Nhà phân tích bảo mật thông tin
- Nghệ sĩ đa phương tiện và họa sĩ hoạt hình
- Nhà phát triển phần mềm
- Bạn cũng có thể cân nhắc sử dụng Kỹ thuật đảm bảo chất lượng phần mềm hoặc Quản trị web.
Nguồn cấp tin tức

Công việc nổi bật

Các khóa học và công cụ trực tuyến

Kỳ vọng mức lương hàng năm
New workers start around $101K. Median pay is $132K per year. Highly experienced workers can earn around $167K.